Mindenek előtt az infografika jelentőségét kellene tisztáznunk ahhoz, hogy az ember lássa ebben a mediális közegben rejlő lehetőségeket, a vizuális kommunikáció erejét. Érdemes visszatekintünk a kezdetekhez.

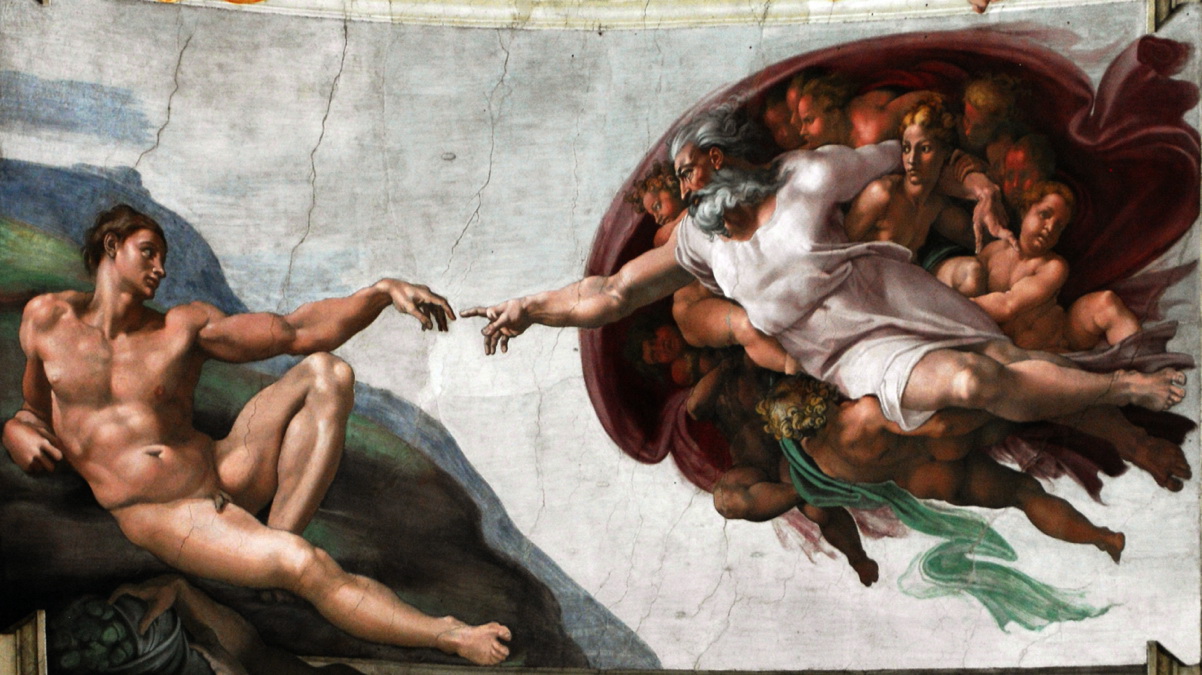
8. ábra: Michelangelo: Ádám teremtése. Sixtus-kápolna mennyezetfreskó Michelangelo (1512)
Talán a legjobb példa rá az, ahogy a bibliai tanokat képeken keresztül igyekeztek megismertetni a világgal. Mindezt egy olyan korban, amikor alig volt írástudó, aki a szövegeket értelmezhette volna. A vizuális nyelv azonban észrevétlenül kapott lábra a történetek képi megfogalmazásaiban.

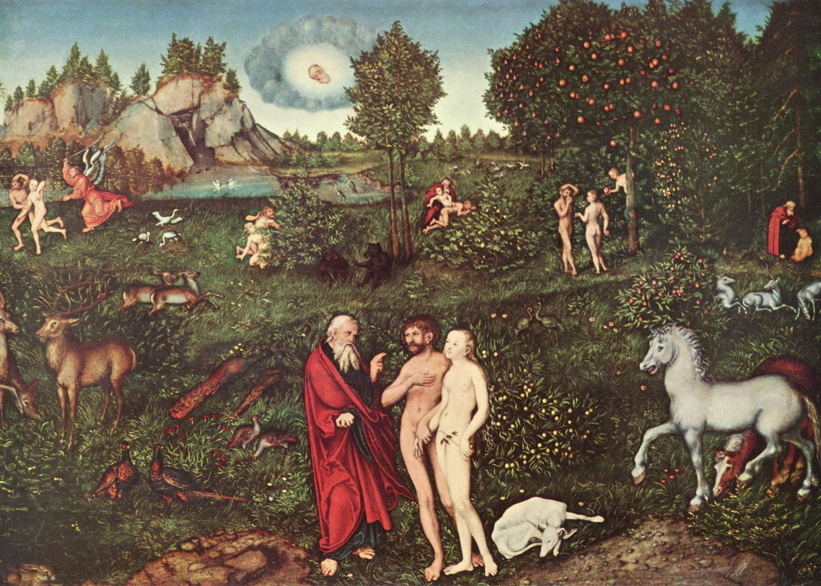
9. ábra: Lucas Cranach, Az Édenkert (1510)
A képek értelmezéséhez nem kell tanulni, az ember a tapasztalatok, érzelmek kapcsán olvassa, értelmezi a képekben fellelhető, vagy azokon túlmutató történeteket, akkor is, ha még azelőtt sohasem hallott róla, másrészt életre keltheti, színesítheti a történetet, azok számára is, akik esetleg már igen. Könnyen felismerjük a jót, a rosszat, a fájdalmat, örömet, szomorúságot, hangulatokat, arányokat, méreteket, távolságokat, színeket, és még nagyon sok mindent kiérezhetünk egyetlen képből pillanatok alatt. Pillanatok alatt, ez is nagyon fontos sajátossága ennek a kommunikációs közegnek, hogy a pillanatban az egész képet látjuk, az egész képet, az egész történetet, amiről mesélni akar, nincs eleje, vagy vége, tartalom jegyzéke, nem kell lapozgatni benne.
Az infokommunikációban nagyon fontos ez a vizualitás. Éreznünk kell benne, hogy milyen jól szemléltet. Ebben igyekeznünk kell a vizuális tartalmakat félreérthetetlenül egyszerűsítve megfogalmazni.
Ez a kommunikációs forma sokszor kibővülve a szöveggel, még jobban erősíti a megértést, a szöveg használata ebben a környezetben ugyanúgy lényegre törően minimalizál, mint a képeknél. Gondoljunk csak bele, hogy ma a mindennapokban milyen bonyolult eszközöket pótolnak a telefonjaink, és be kell látnunk, hogy nagyrészt csak képek, piktogramok révén tanuljuk meg a működésüket, hiszen kinek lenne kedve több száz oldalas használati utasítások tartalom jegyzékében kallódni, amikor a megoldás felé vezető utat csupán apró képek segítségével kitapogathatjuk.
Az infografika területén szeretnék két példát mutatni:
1912 Déli sark Amundsen-Scott kapitány
Az egyik a Déli sark felfedezésével foglalkozik, amiről nyilván sokan hallottak már, azonban általában sokkal többet nem tudunk róla, mint azt, hogy Amundsen és Scott kapitány. Utána olvasva mindjárt kirajzolódik a történet, de ha azt a feladatot kapjuk, hogy a megismerteket most egyetlen képbe sűrítve igyekezzünk minimális szöveghasználattal megfogalmazni, akkor azt is beláthatjuk, hogy ez nem is olyan egyszerű dolog. A vizuális kommunikációt tanulni, gyakorolni kell, és azt hiszem az ötlet még ennél is sokkal fontosabb benne. Az ötlet, ami segíti a kommunikációt, és nem csak a látványos pluginek használatában merül ki. Ebben a mediális közegben, óriási erő az egyszerűsítés, hiszen pillanatok alatt kell kiolvashatónak lennie, és minél többet elmesélni, akár csak a Déli sark drámai küldetéséről azoknak, akik eddig alig hallottak valamit róla.

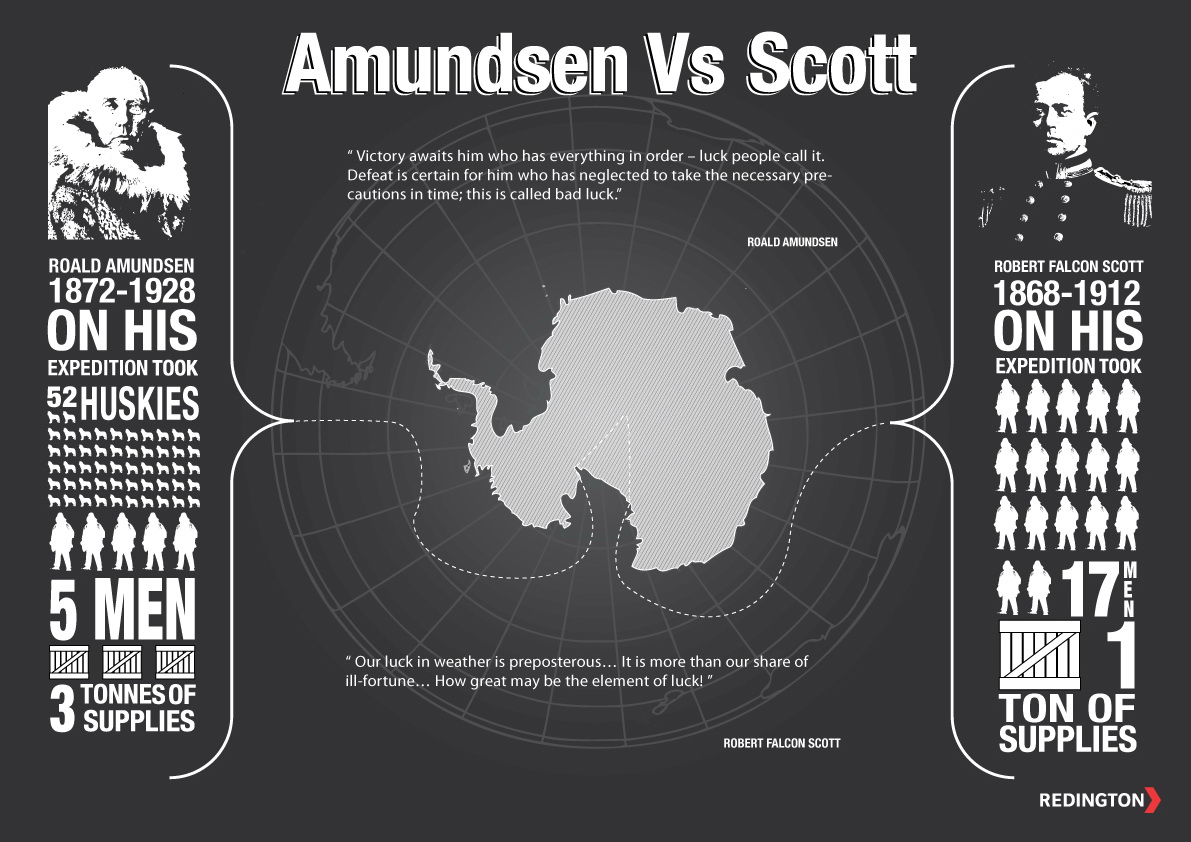
10. ábra: Amundsen vs Scott, RedBlog, http://blog.redington.co.uk
Nézzük meg ezt a képet alaposan, és láthatjuk, hogy milyen sok mindent megtudunk ennek kapcsán a történetről. A képnek két szélén helyezkedik el egymással szemben Amundsen és Scott kapitány. Közéjük helyezett térképen feltüntetve a két különböző útirányt látjuk. A kapitányok alatt pedig sziluett képekbe egyszerűsítve rajzolódik ki, hogy mi is volt a siker és a dráma hátterében. Az ábrákból szemléletesen kitűnik, hogy míg Amundsen kutyákat használva, kevesebb emberrel indul, és így sokkal több mindent tud magával vinni az útra, , addig Scott kutyák nélkül, több emberrel, kevesebb felszereléssel indul neki az útnak.
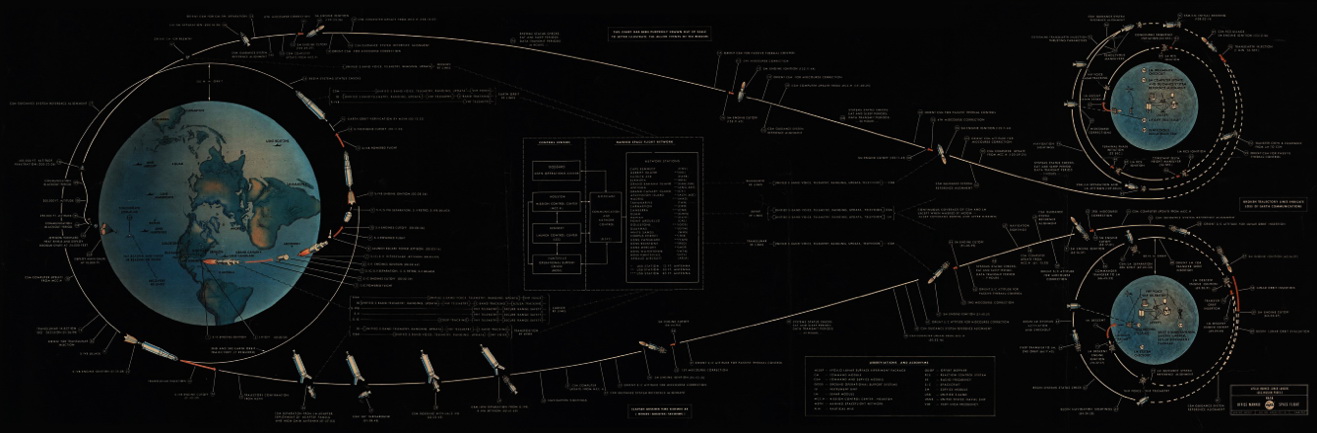
1969 Július 20. Apollo 11 Holdra szállás infografikája
11. ábra: 1969 Július 20. Apollo 11 Holdra szállás infografikája
Érdemes alaposan szemügyre venni ezt a képet is, mert nagyon sok apró részlettel, szöveges kiegészítéssel rendelkezik, ami szemléletesen modellezi az első Holdra szállást – arányos bolygó méretekkel, távolságokkal. Érdekes benne, hogy a könnyebb követhetőséghez két Holdat ábrázol – egyiket az érkezéshez, másikat a visszainduláshoz. Így nem zsúfolódnak az utat követő vonalak, hanem nagyon jól kibogozhatóan lehet a történet nyomába eredni a képen.
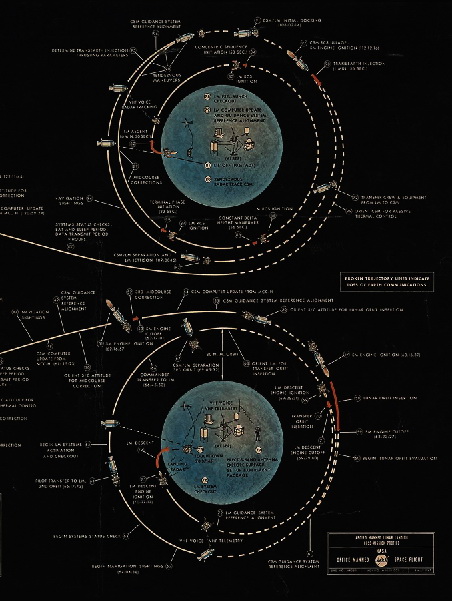
12. ábra: Részlet az Apollo 11 (1969. július 20.) Holdra szál-lás infografikájából 1.
13. ábra: Részlet az Apollo 11 (1969. július 20.) Holdra szállás infografikájából 2.(Két Holdat ábrázol – egyiket az érkezéshez, másikat a visszainduláshoz)
Szép megoldások, reprezentatív példák amiket érdemes szem előtt tartanunk, amikor infografikával foglalkozunk.
Infografikák, látványos grafikonok készítésére rengeteg ingyenes online programot találunk, amik itt is bizonyos automatizmusok mentén használhatóak. Az automatizmusok sokat segíthetnek a munkában, de lehetnek olyan szituációk, amikor egy alapos állóképes program ismerete elengedhetetlen, melyben a manualitás finomságai nélkülözhetetlenek az apró részletek szabad alakításához.
Pinterest.com
A https://www.pinterest.com/ oldalon regisztrálva egy óriási képes gyűjteményben, ahol érdeklődési körünknek megfelelően lapozgathatunk.
Feltételen érdemes átnézni az infografikákkal foglalkozó gyűjteményt és értő szemmel keresni a látványos design csillogásán túl a kommunikációban fellelhető eredeti ötleteket. https://www.pinterest.com/fabcreative/infografics/
Feladatnak javaslom, hogy a fenti két munka kapcsán kirajzolodó ismereteket próbálják meg grafikonokon ábrázolni. Ehhez a Venngage on-line program jó segítség, https://venngage.com/, amit regisztráció után mindjárt használhatunk is.
Indulásképpen érdemes kicsit átlapozgatni a kezdőlapra kitett füleket. Rengeteg pár perces tutorial-t találunk a youtube.com oldalán, amik remek útra indítók a program használatában:
1. videó: Venagge.com tutorial https://www.youtube.com/watch?v=1EEaqiWGB2U
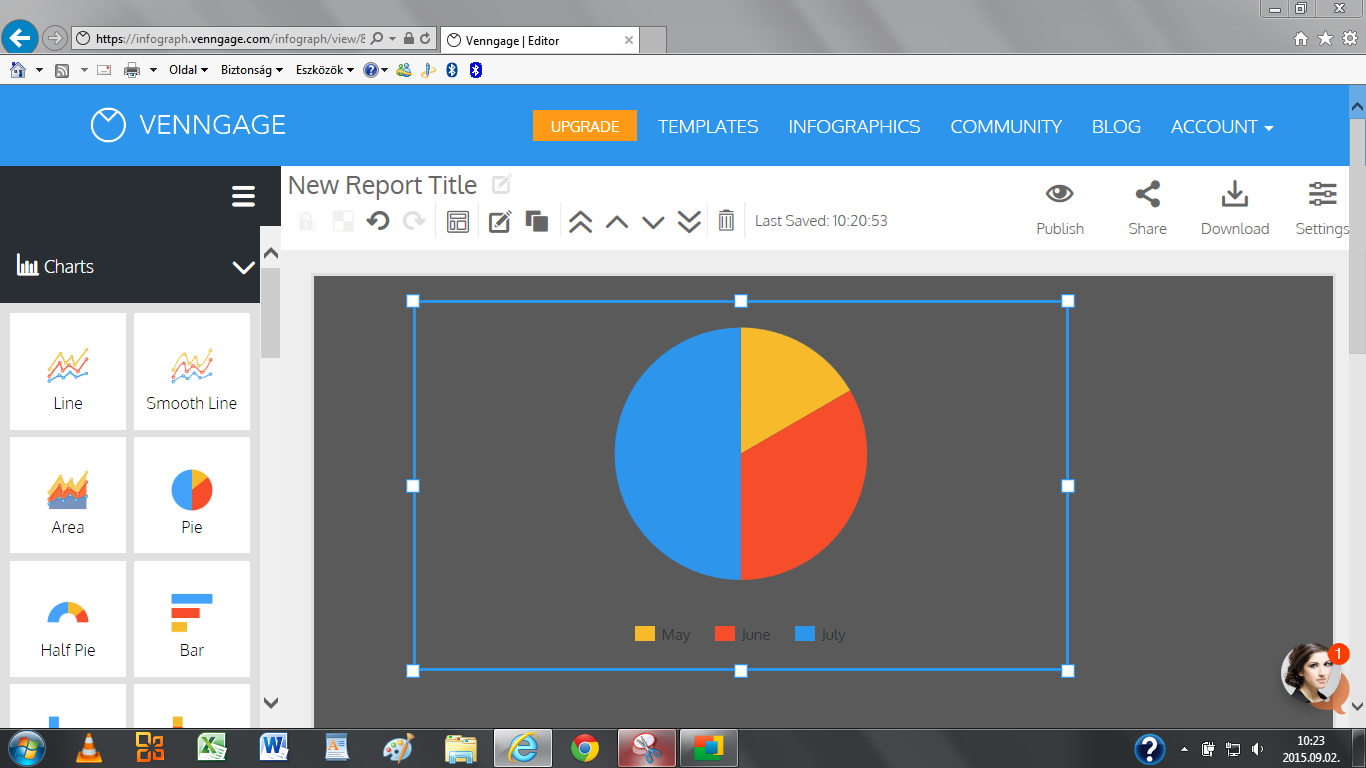
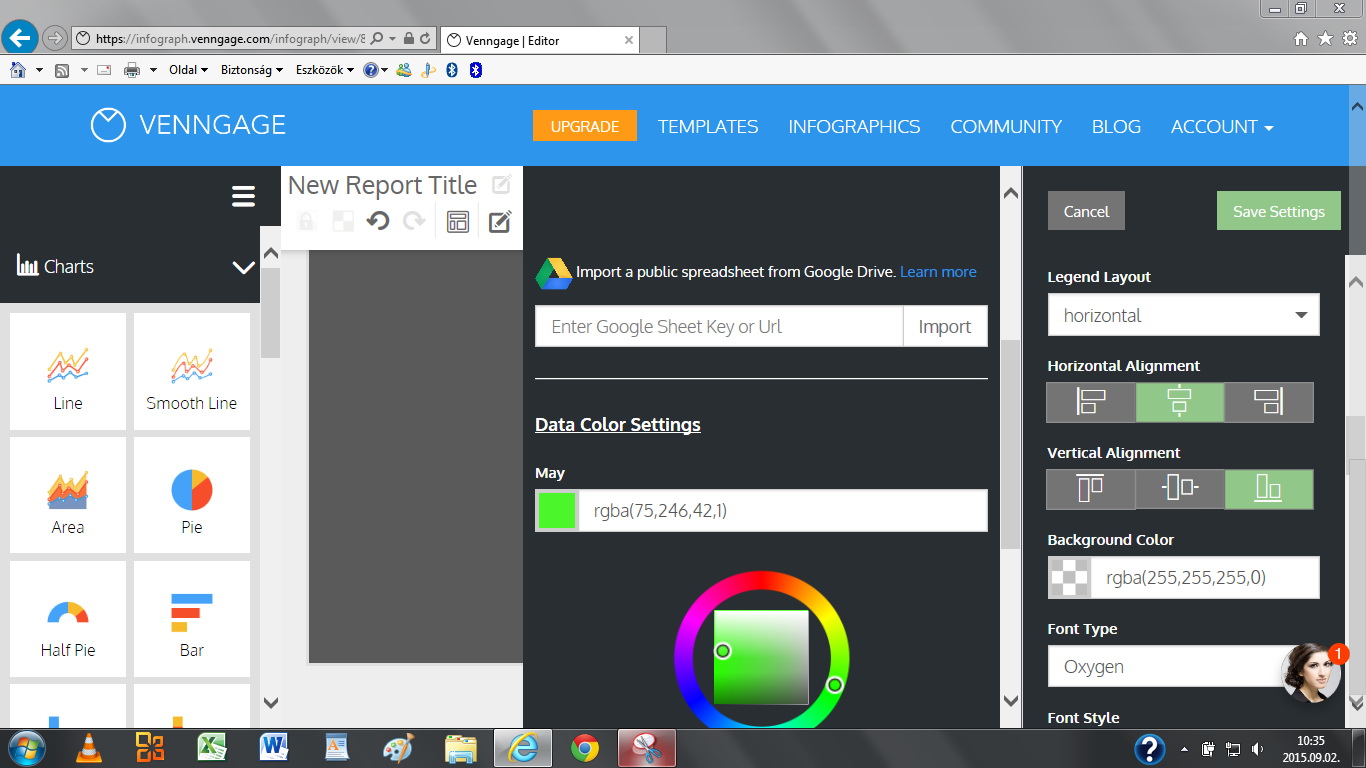
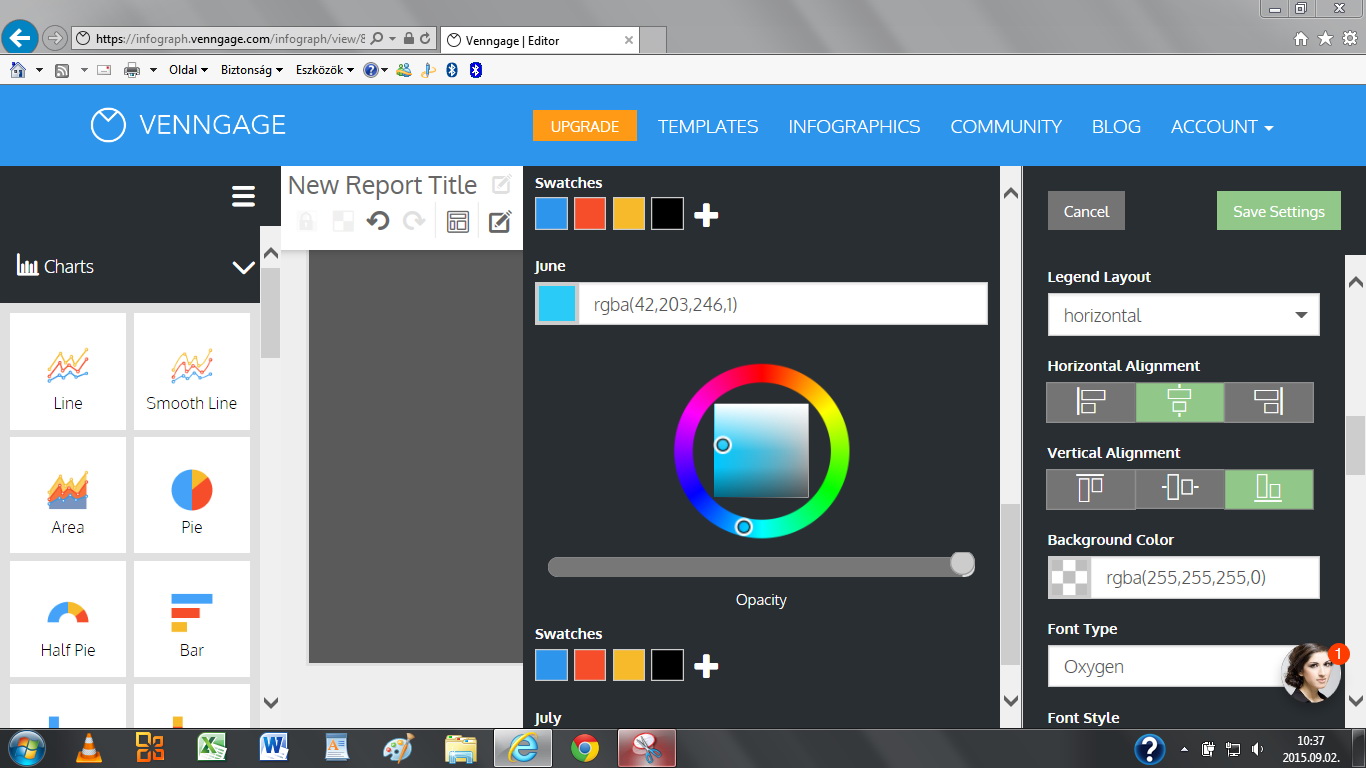
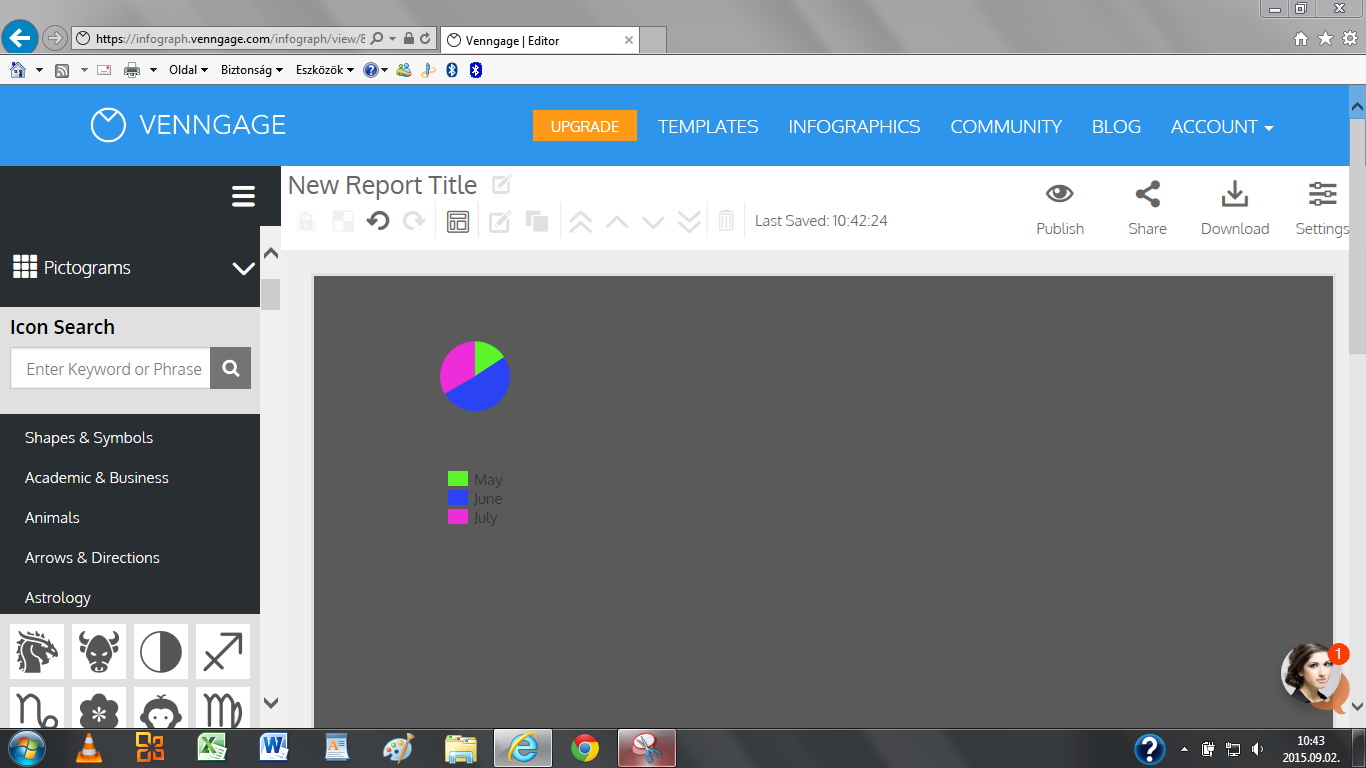
Egy új lap nyitásával kezdjük a munkát, azután beállíthatjuk ennek háttér színét és a grafikai elemek között kiválaszthatjuk azt a formát, amelyik leginkább illeszkedik ahhoz a területhez, ahol azt alkalmazni akarjuk.
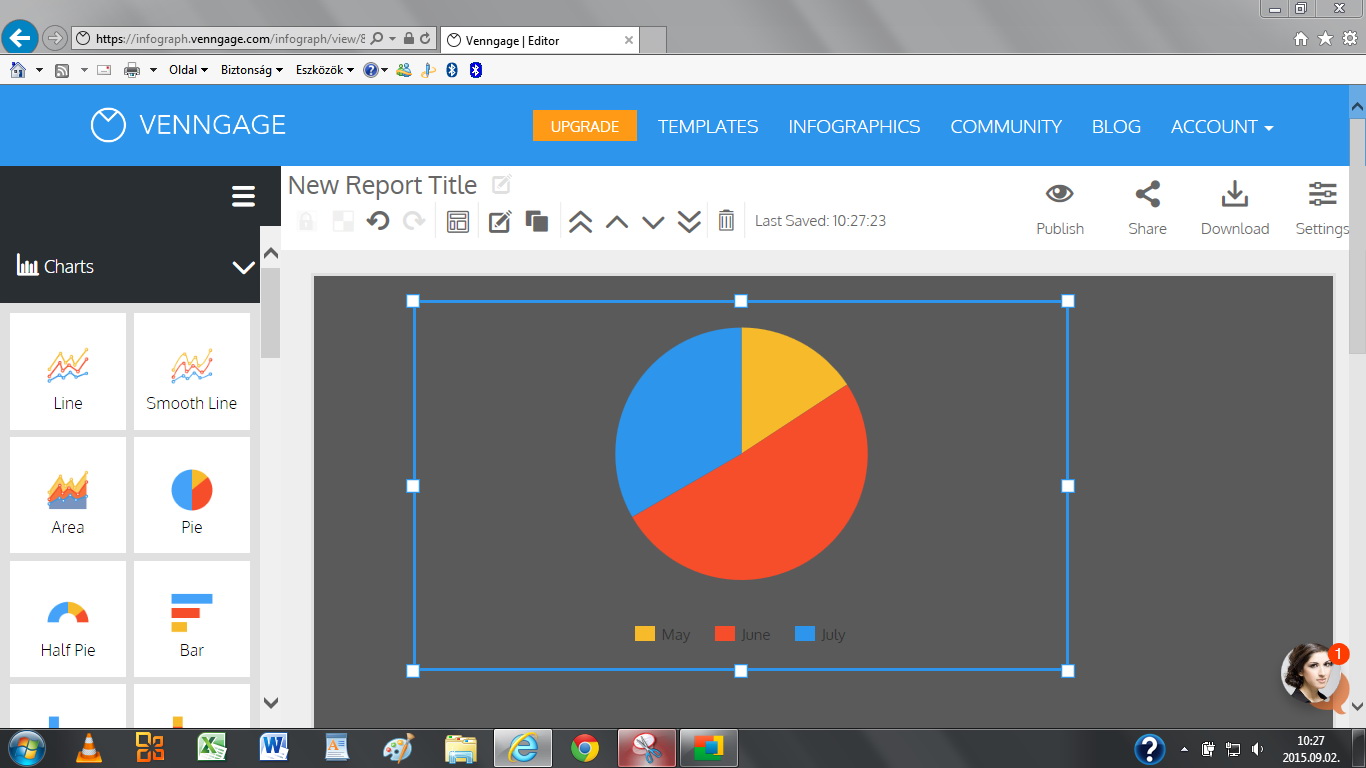
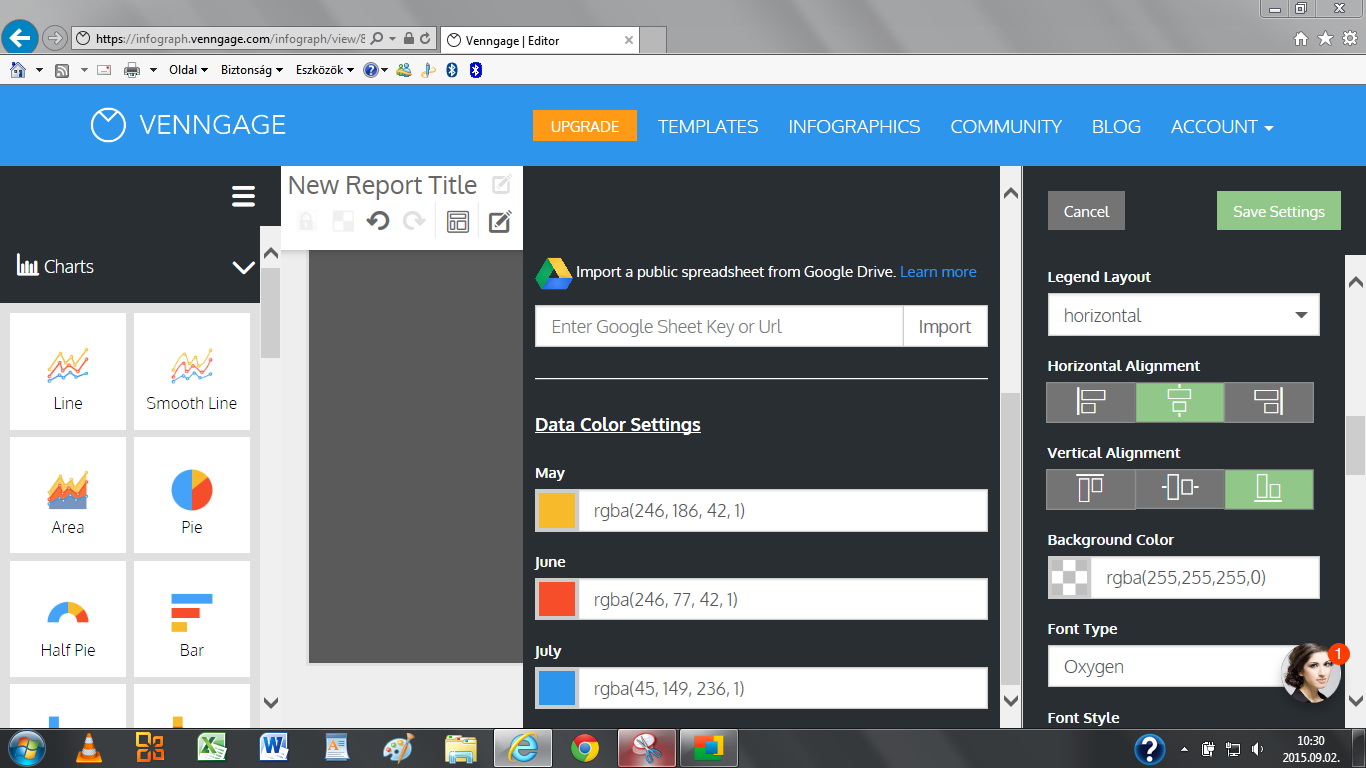
Tovább lépve, a kiválasztott forma színeit, cikkelyeit módosíthatjuk.
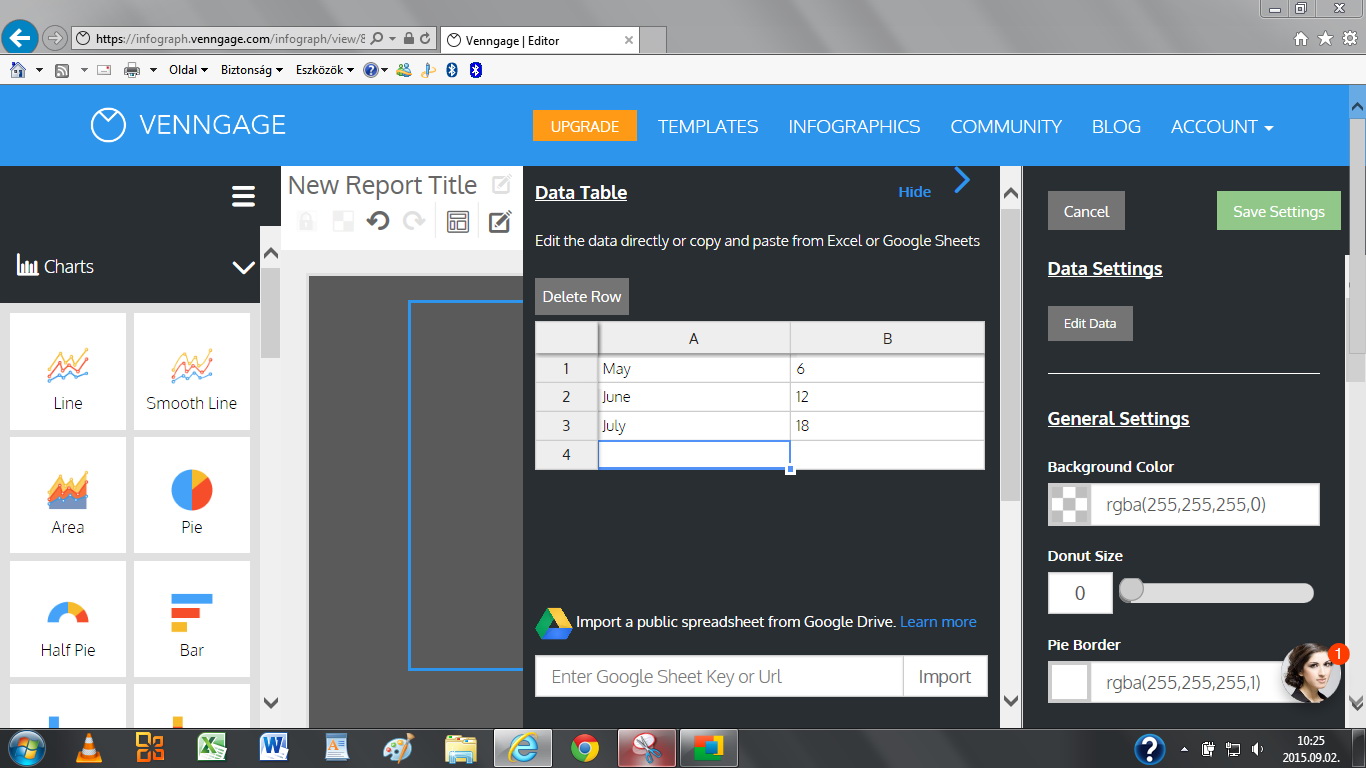
Megjelenített cikkelyek százalékos arányai az általunk beadott értékek szerint jelennek majd meg a kiválasztott formán.



Egy új lap nyitásával kezdjük a munkát, azután beállíthatjuk ennek háttérszínét.


A grafikai elemek között kiválaszthatjuk azt a formát, amelyik leginkább illeszkedik ahhoz a területhez, ahol azt alkalmazni akarjuk.





14. ábra: Venngageg on-line program használata
Tovább lépve, a kiválasztott forma színeit, cikkelyeit módosíthatjuk. Megjelenített cikkelyek százalékos arányai az általunk beadott értékek szerint jelennek majd meg a kiválasztott formán.